Create a neutral template framework
So that the elementary structure (basic structure) of a template in HTML and CSS code does not have to be created by hand, a universal online generator is used in this tutorial to make work easier (reference link see link collection).
In these instructions, using the "CSSLayoutGenerator.com" as an example, the use is explained, how the desired template can be configured and downloaded to your own PC for further or actual processing.
Update (04/15/2022):
CSSLayoutGenerator.com is offline!
Examples of alternative online generators are:
https://www.cssportal.com/layout-generator/ + https://layout.bradwoods.io/
Instructions for creating a template framework using CSSLayoutGenerator.com
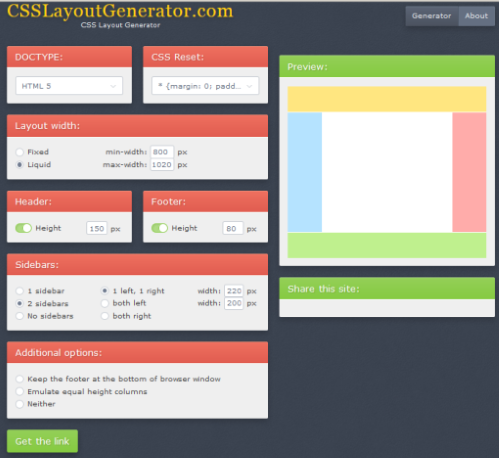
- Go to CSSLayoutGenerator.com in your browser.
- The default "HTML 5" is retained as the DocType for the template.
- For the reset (default setting), the option "* {margin: o; padd..." is selected.
- The "Liquid" option with a minimum width of 800 px and a maximum width of 1020 px is specified for the variable width of the website.
- "Height" is activated for the height of the header and 150 pixels is specified.
- "Height" is activated for the height of the footer and 80 pixels is specified.
- For the three adjacent areas (column left, content, column right) "2 sidebars", "1 left, 1 right" with the widths 220 px and 200 px is specified under "Sidebars".
- No option is selected under "Additional options".
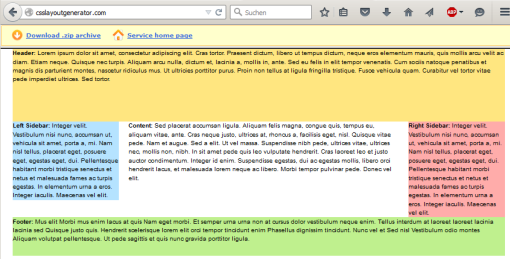
- After clicking on the "Get the Link" button, the created layout of the template with a filler text is visible on the subsequently visible page.
- With a click on the link "Download .zip archive" located there, the zipped template is offered for download on the PC and can be downloaded to the PC.