General information on the basic structure of a template
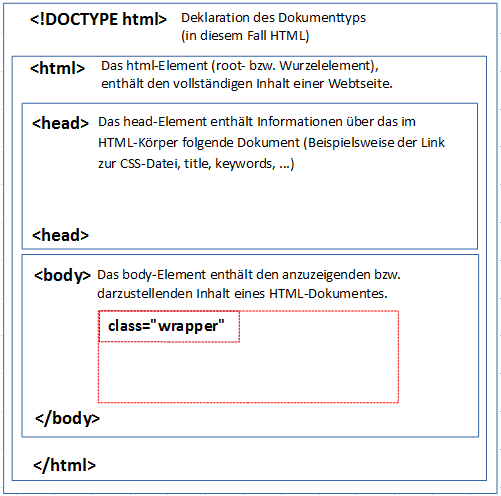
The basic structure of an HTML template is as follows:

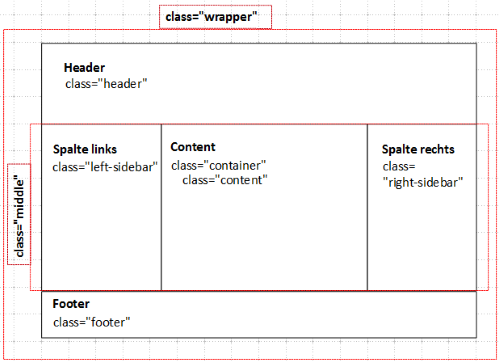
In the <body> area of the template, the later visible website is grouped spatially in class="wrapper".
The individual classes such as "Header", "Column left", "Content", "Column right" and "Footer" are summarized in the "wrapper" and the basic properties (e.g. background, resolution) of the website are also defined there using CSS Are defined.
The "header" contains the visible head area of a website, which can be used for introductory content (e.g. for company logos and links to internal pages).
In "middle" the areas "left column", "content" and "right column" are grouped into one element so that their spatial arrangement can be defined and placed in the middle segment of the website.
The formatting (properties: resolution of the website, fonts, font size, colors, ...) in the individual areas (and also in the "wrapper") is done in the style sheet.
In this example, they are saved in stylesheet.css so that the formatting of the template can be maintained at a central location.
For this reason, "template.htm" and "stylesheet.css" always belong together.